Today Dan and I ran the Online Global Azure Bootcamp at Nashua Cloud.NET user group. Topic is to cover Hands-On-Lab on Containers in Microsoft Azure.
Meeting URL
https://www.meetup.com/nashuaug/events/269036707/
The Deck
Talk Description
Hands-On-Lab on Containers
- Create a Virtual Machine Windows Server 2019 Datacenter with Containers – Gen1 With RDP (3389), HTTP (80,443) open. Alternatively, you can create a Virtual Machine with Windows Server 2016 or 2019 or Windows 10. In this case after login to VM launch “Server Manager ->Add Roles and Features” and Install Hypervisor and Container. A reboot may be required.
- From Server Manager–>Local Server–>IE Enhanced Security Configuration–>Off so that you can download files.
- Some links don’t work in IE, so download Edge or Chrome
- Download and Install Windows Container CE https://hub.docker.com/editions/community/docker-ce-desktop-windows/
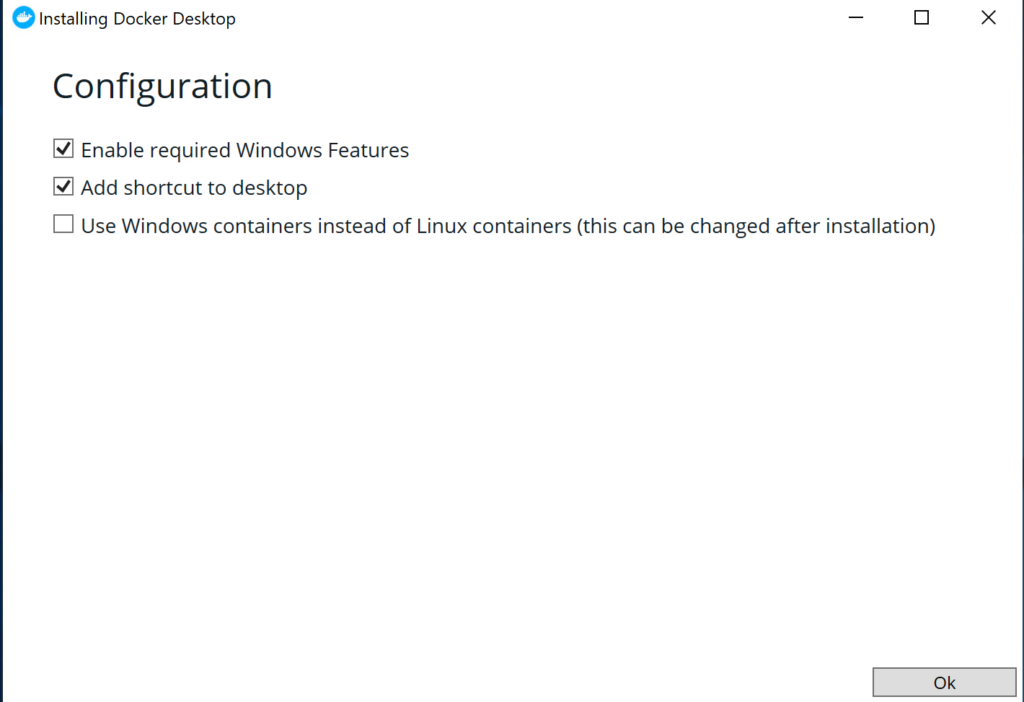
- Launch the ex, and follow the wizards, in the first step click Ok to continue
 It will extract files and finish the install.
It will extract files and finish the install. If promted to restart please do so.
If promted to restart please do so. - Once re-started it will start the Docker when prompted enter Docker user id/password. If you do not have one, create one in https://docker.com
- Download and Install .NET SDK 3.1 https://download.visualstudio.microsoft.com/download/pr/56131147-65ea-47d6-a945-b0296c86e510/44b43b7cb27d55081e650b9a4188a419/dotnet-sdk-3.1.201-win-x64.exe
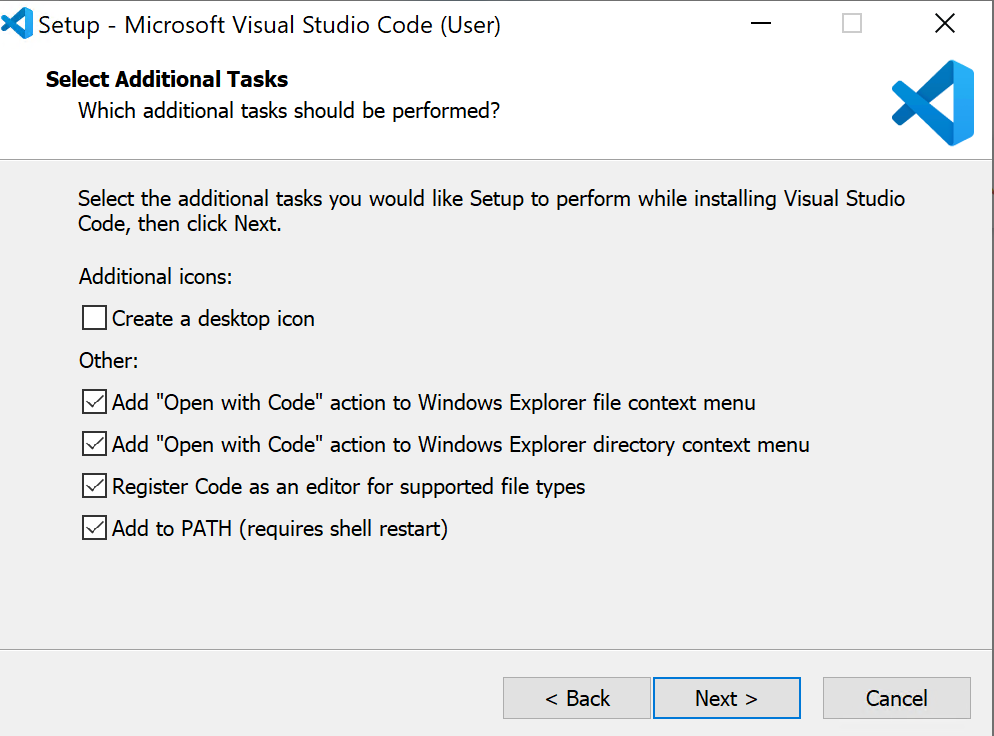
- Download and Install VS Code https://aka.ms/win32-x64-user-stable
with following options

- Create a new work directory example (c:/work/mvc1)
- Right-click on the folder (c:/work/mvc1) open VS Code
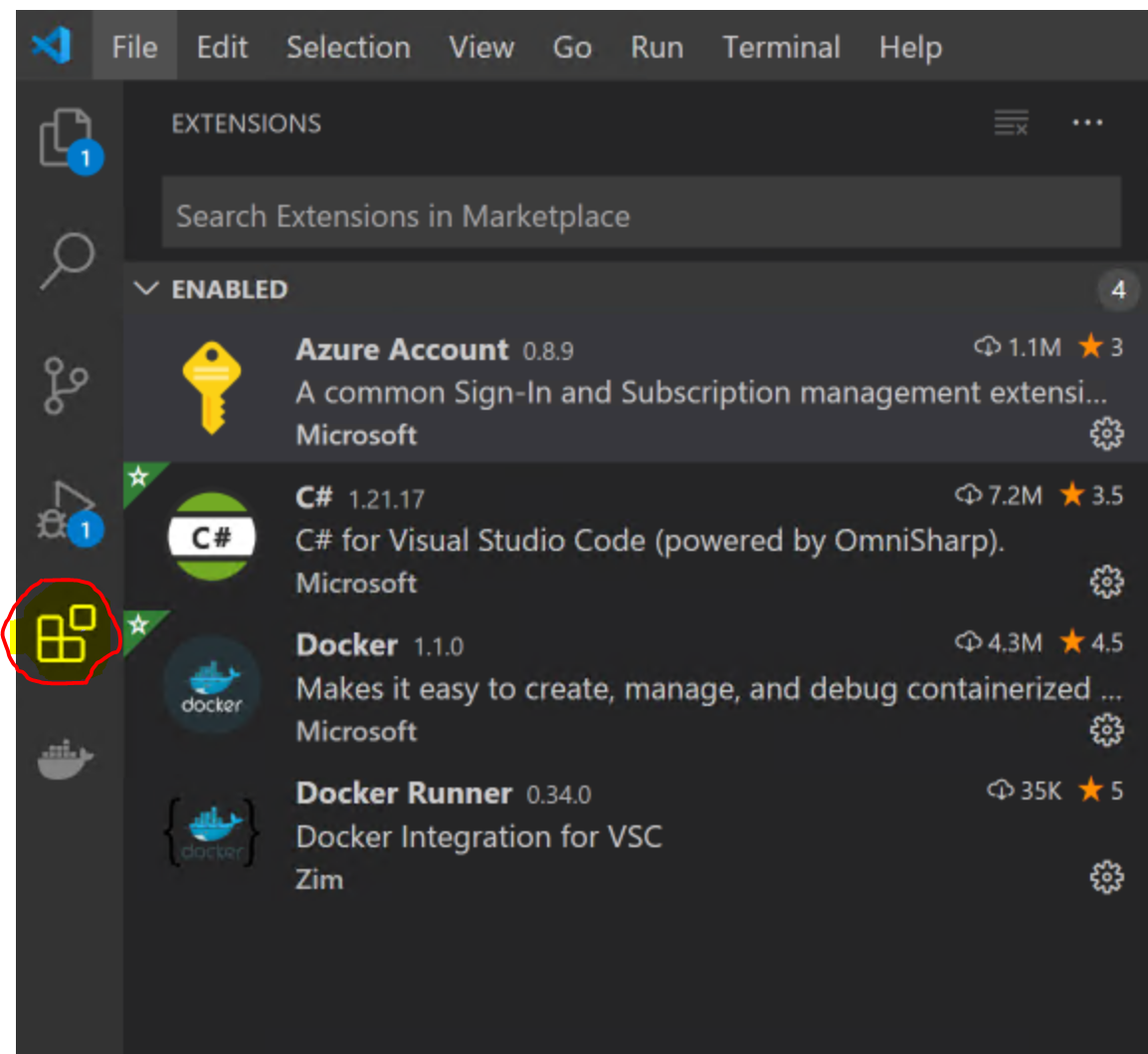
- Click Extensions

- Click Extension and install the following extensions



- Close VS Code and open again from your work folder (ex., c:/work/mvc1).
This points onwards you may follow the steps from https://code.visualstudio.com/docs/containers/quickstart-aspnet-core
- Launch Terminal from Menu or Ctrl+Shift+`
- To create a new project >dotnet new MVC (This will create MVC project files you can explore the folder structures, Models, Views and Controller)
- To Build execute the build command from the command window >dotnet build
- To Run the site, execute the run command from the command window
>dotnet run

- Browse the listening URL
- Press Ctrl+C to stop
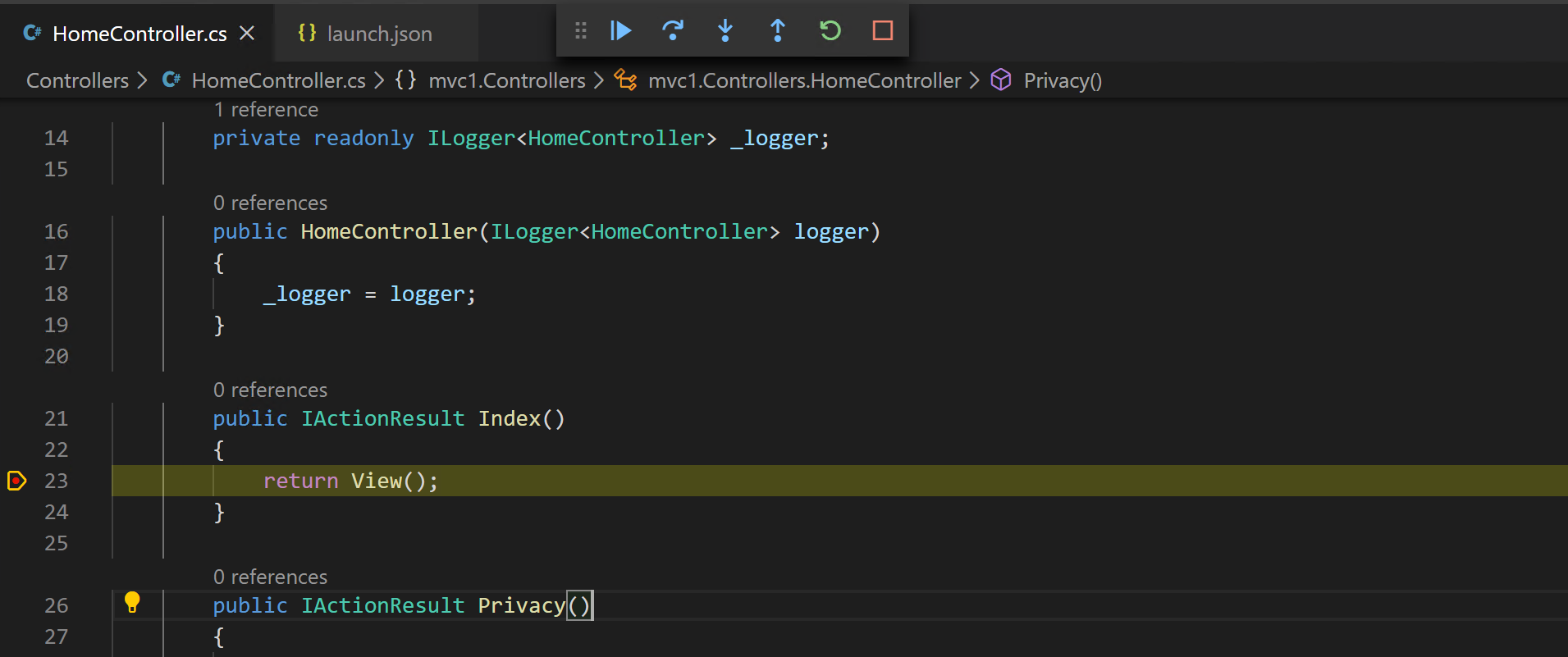
- To Debug, Open the HomeController.cs and set the breakpoint in Actions
- From the Menu, RunàStart Debugging
- Browse the listening URL your breakpoint should hit at this time

- To Stop, Run–>Stop Debugging
- To run in a container, you first need to build the container with DockerFile
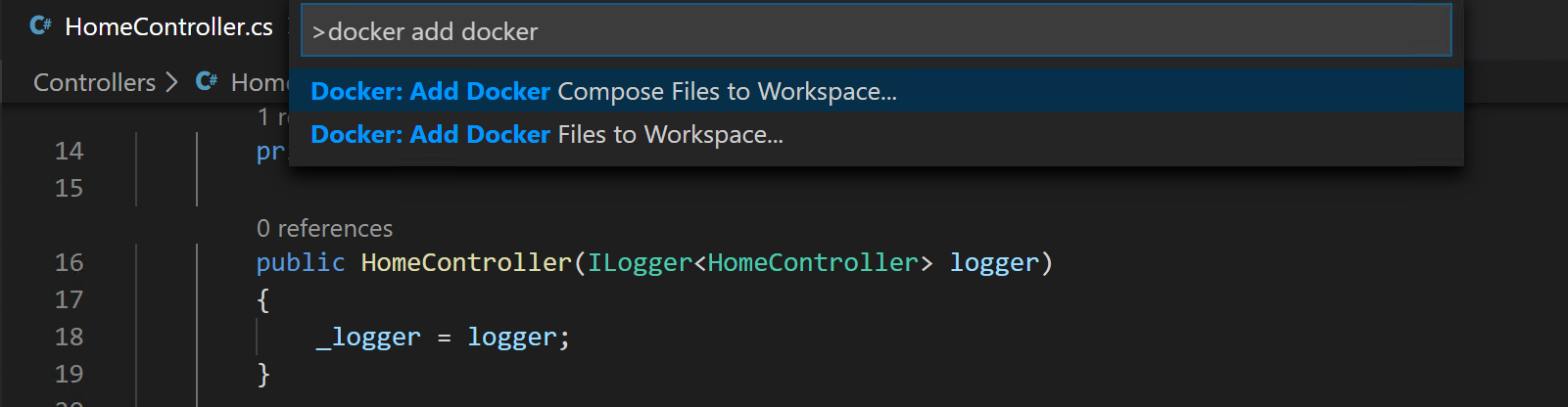
- Press Ctrl+Shift+P, type docker file to add the docker file then select “Add Docker Files to Workspace”
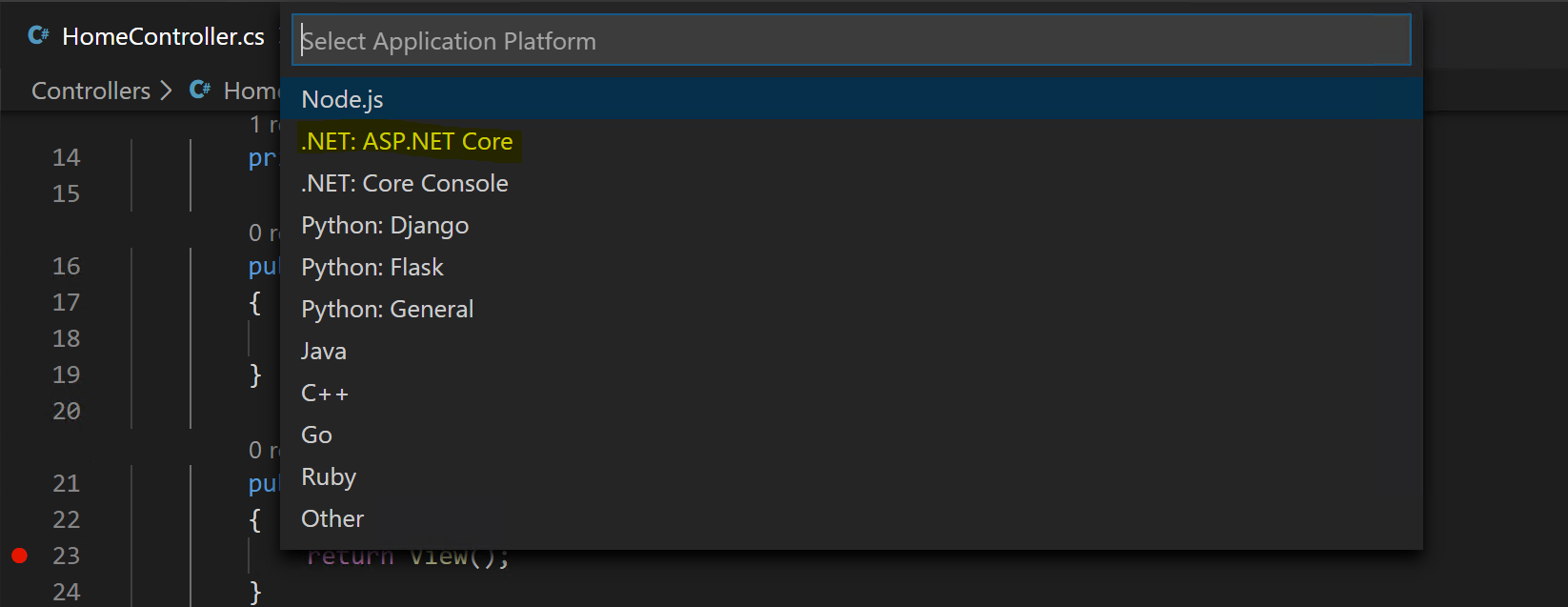
 From the next screen select “.NET ASP.NET Core”
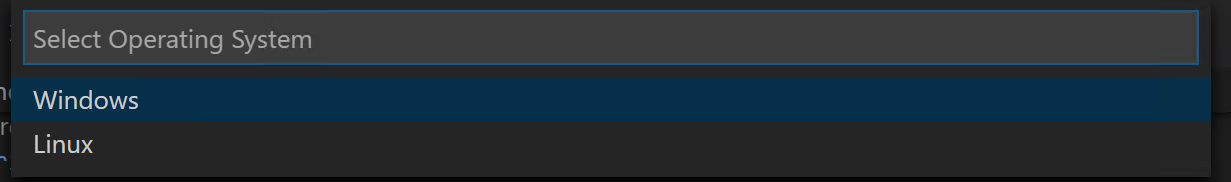
From the next screen select “.NET ASP.NET Core” From the next screen select “Linux”. If your Docker running in Windows then select “Windows”. To confirm go to your Docker then right-click to see the currently running container. You can switch from Linux to Windows or Windows to Linux
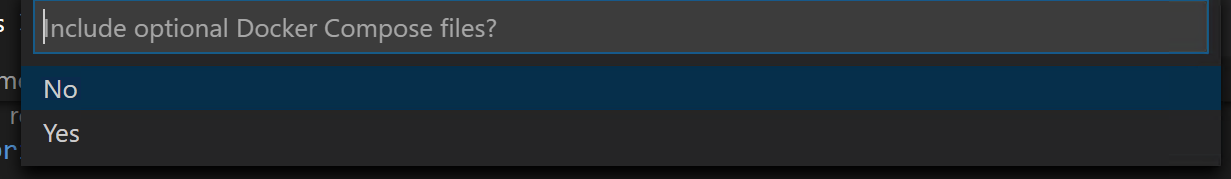
From the next screen select “Linux”. If your Docker running in Windows then select “Windows”. To confirm go to your Docker then right-click to see the currently running container. You can switch from Linux to Windows or Windows to Linux From the next screen, select Yes
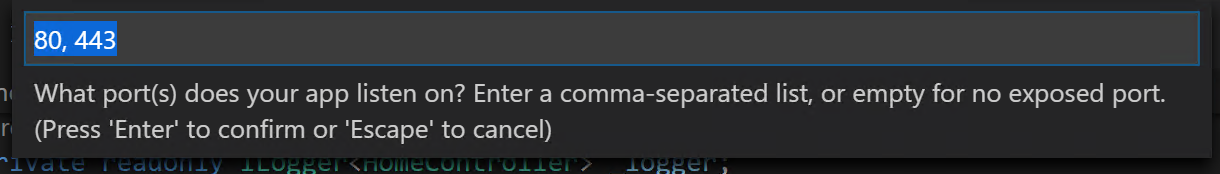
From the next screen, select Yes From the next screen, change the port or leave default and press Enter
From the next screen, change the port or leave default and press Enter
- From the File Explorer, Explore the files DockerFile, docker-compose.yml, docker-compose.debug.yml and .vscode\launch.json
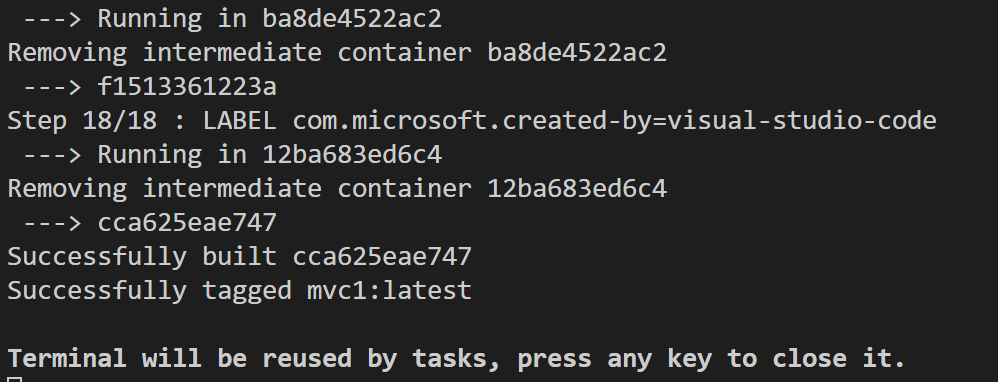
- To Build Container, Press Ctrl+Shift+P then type Docker Build then select the Build Image to build the Docker image then it will show the status in the console, it may take a few minutes

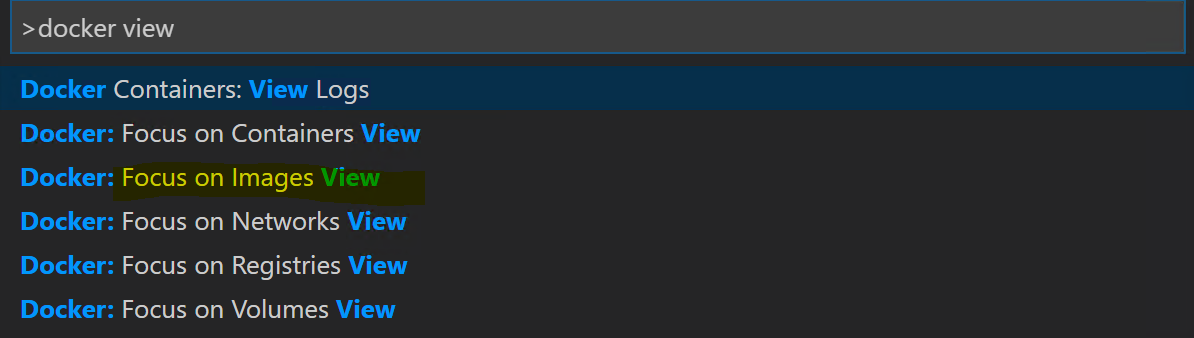
- To view, the Image, Press Ctrl+Shift+P then type Docker View then select Image View

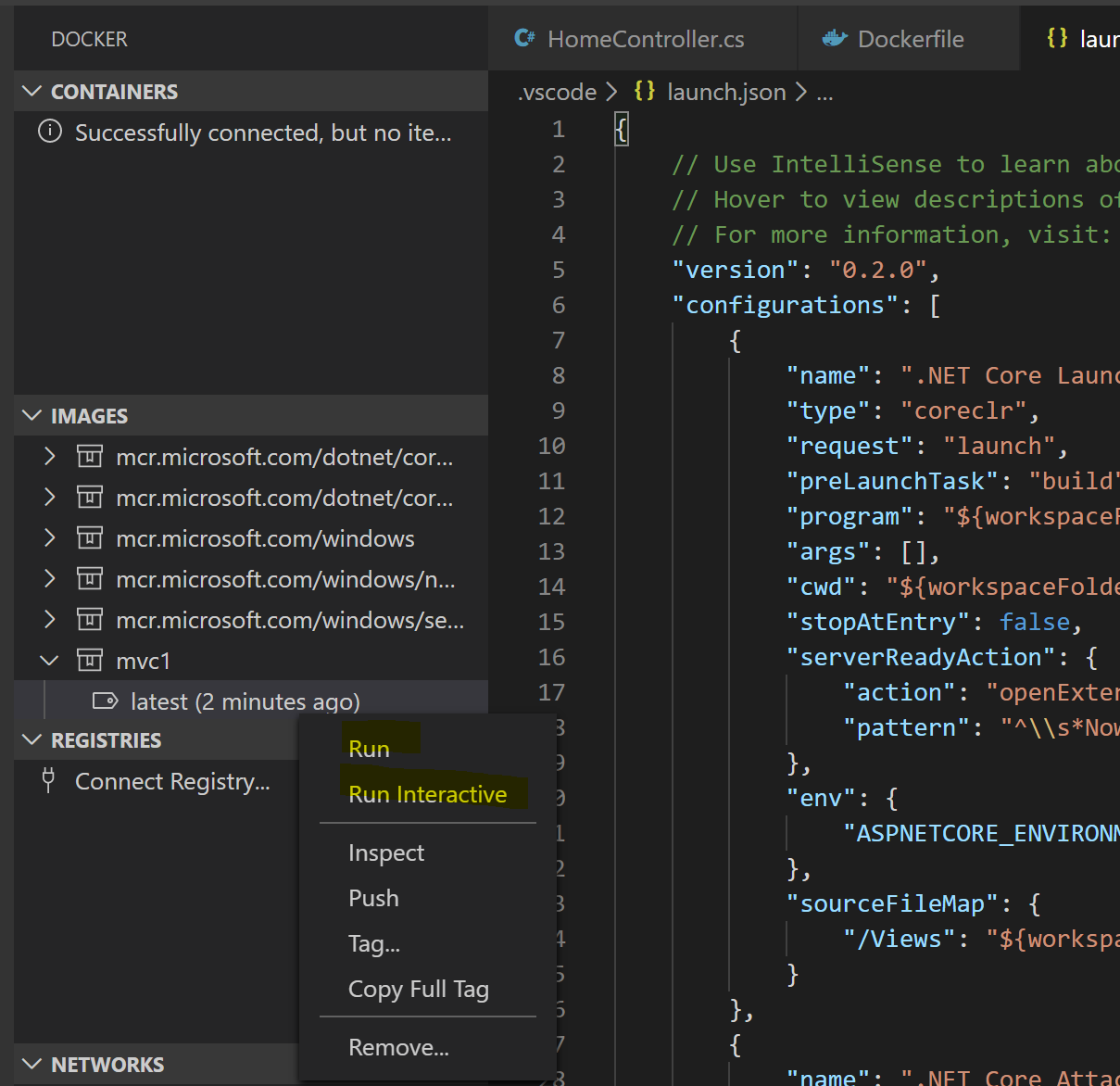
- To run the Image, from the view locate your image then Run or Run Interactive

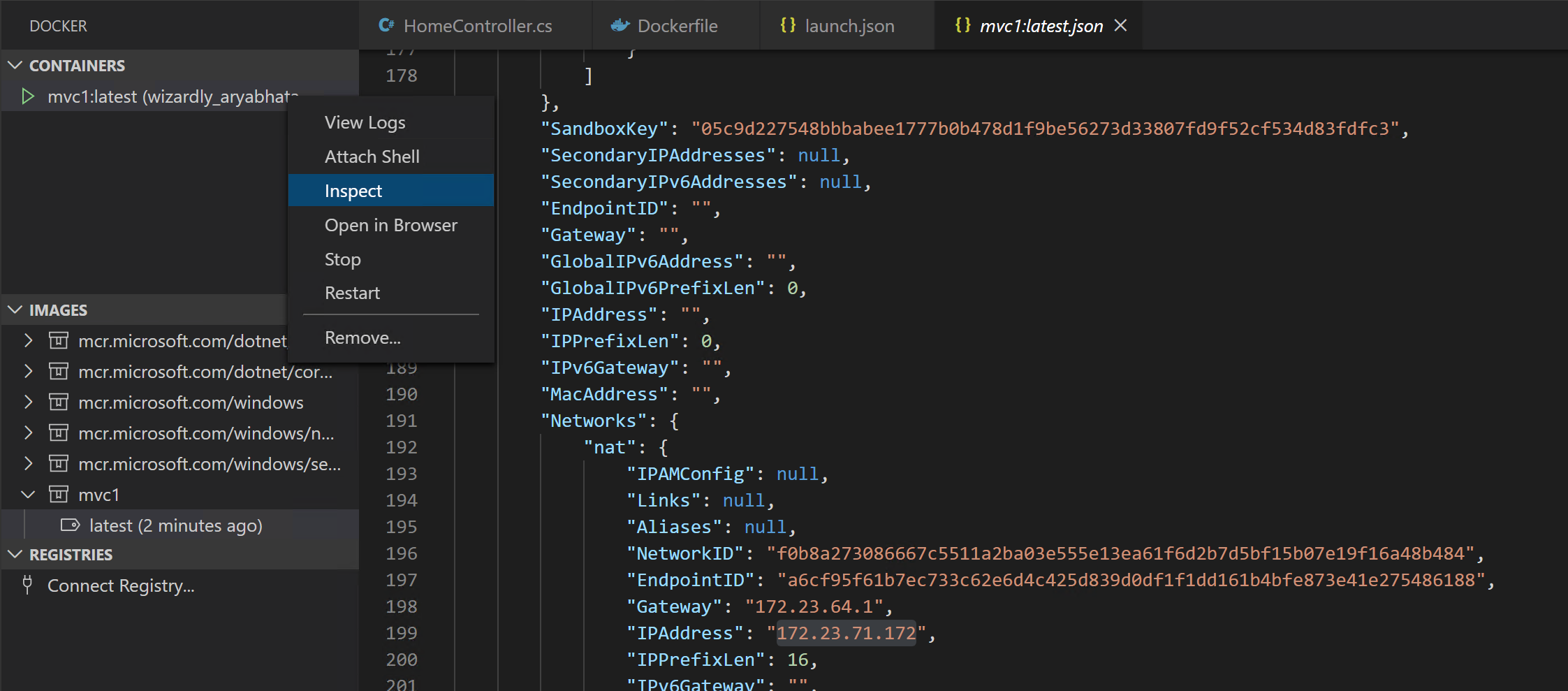
- Once the Image is running, then browse to Inspect to see the IPAddress the browse to IPAddress

- Open a browser then Browse to IPAddress (Ex., http://172.23.71.172 )
- To Stop the Container, right-click and stop
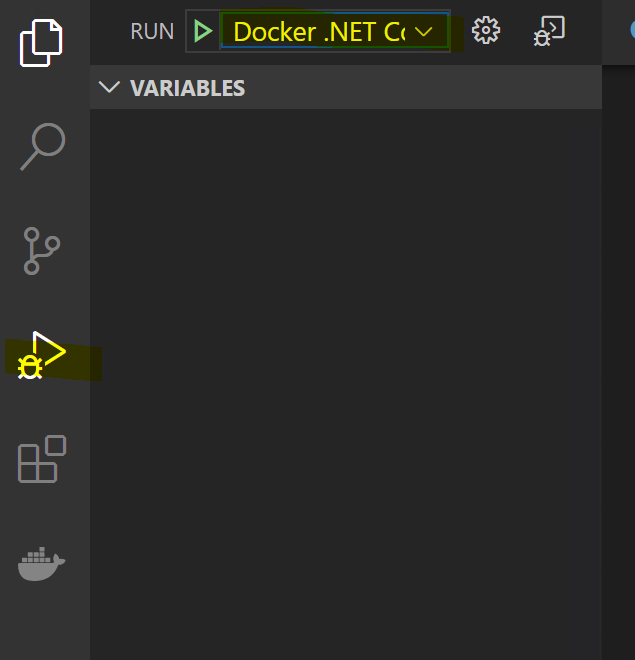
- To Debug the container running local, click on the Debug icon then select “Docker .NET Core”

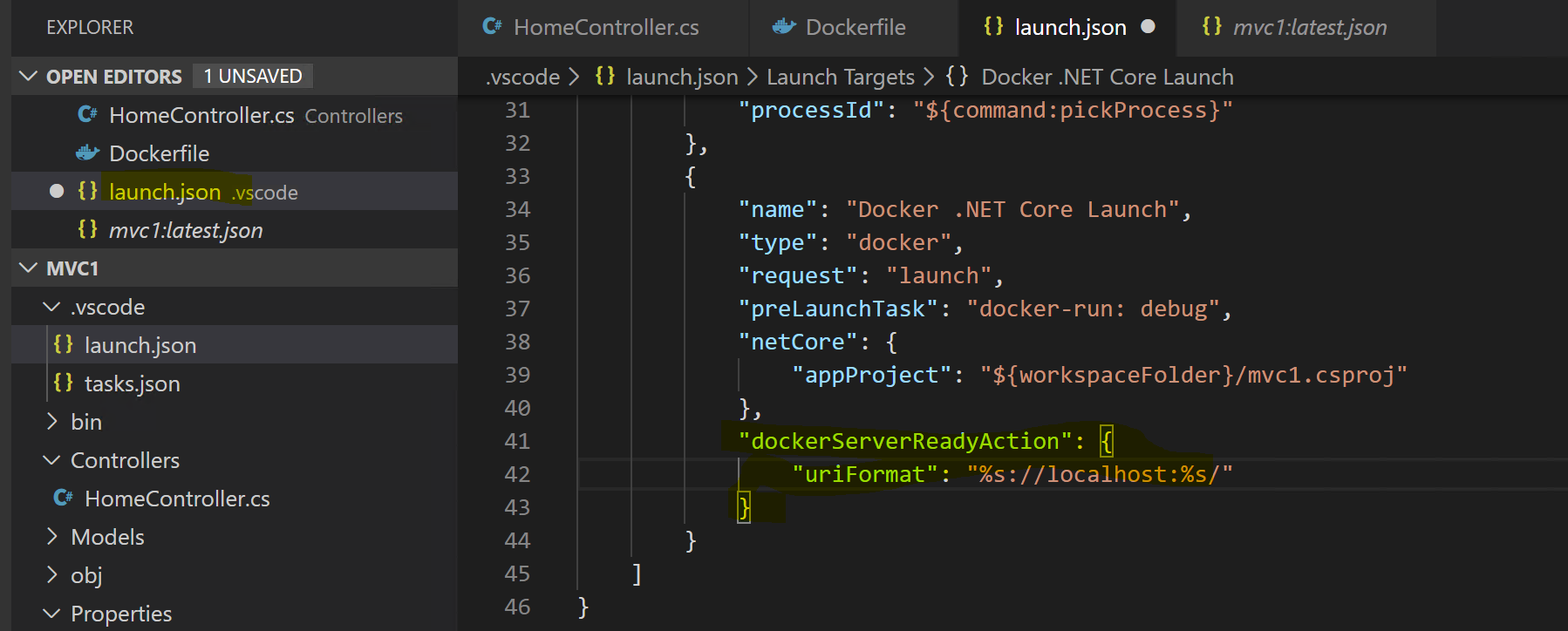
- To Debug, open .vscode/launch.json and add the highlighted line

- From Run–>Start Debug. If you get a certificate warning, click Trust (required if you browse https)

If you get the following error, close VS code, switch the Container to Windows then switch back to Linux then re-open VS code and launch start debug from Run menu.
docker: Error response from daemon: invalid volume specification: ‘c:\work\mvc1:/src:rw’.See ‘docker run –help’.

This time it will prompt for Share drive, click “Share it”

- The browser will be launched with localhost:32768 (your port may vary), you change the port in .vscode\task.json. At this time it will hit your breakpoints.
- Publishing to Azure App Service. Follow the steps from https://code.visualstudio.com/docs/containers/app-service